Essential Debugging Friends–Firebug
Viewing AJAX call results in Firebug
Assuming you have loaded the page that contains the javascript (ajax call) – and that your call has been fired, how do you look at the results of the call?
- Open Firebug in a new window (as opposed to in the same window). This is useful because often pages redirect etc. making it harder to view firebug regults.
- Click on Console
- Make sure you click on Persist
- Now click on all.
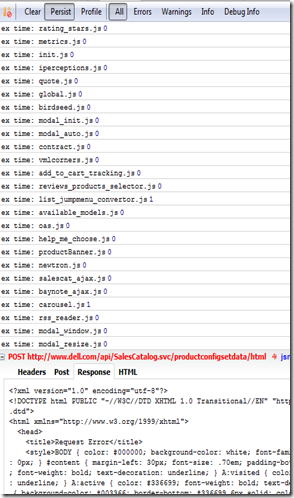
- You should see the results of your call. The screenshot below shows the results of a POST call. Red indicates there was an error. To see your raw HTTP request – including your request parameters, click on POST. To see the raw response, including returned errors, click on the Response tab.
Viewing AJAX calls in Firebug
SUMMARY
Firebug is one of the most important tools in a web-troubleshooter’s toolbox. It is useful for
- Stepping into javascript code
- Viewing results of javascript call (AJAX calls)
- Identifying any javascript errors (firebug organizes all these in bold red text )
- CSS and HTML troubleshooting (broken links etc.)
Firebug Download

Leave a Reply