Kendo UI versus jQuery UI
This is an (ongoing) compilation of some Kendo UI features (mainly GRID related) that have helped me save time (over doing it with jQuery UI)
- Offline Data Persistence
- InLine Grid Editing
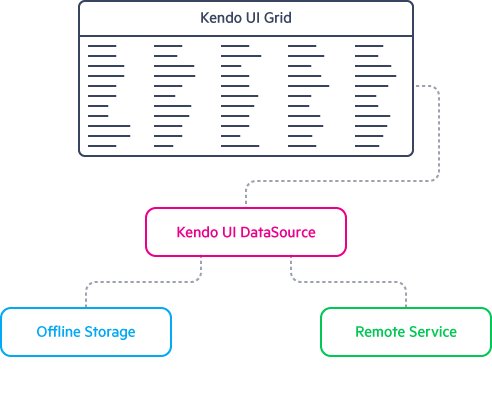
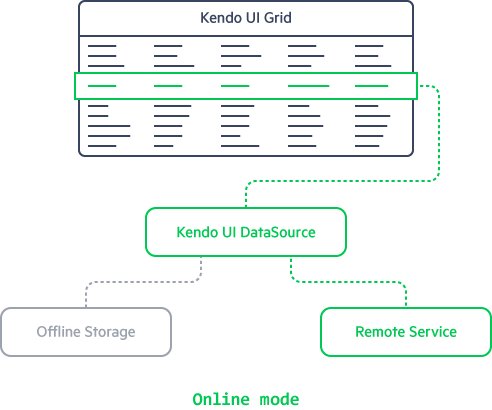
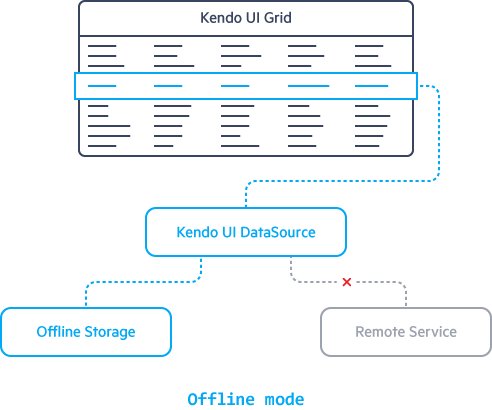
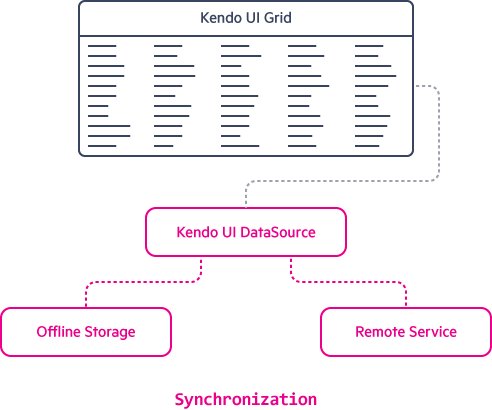
Offline Persistence
Your kendo grid still displays data in case of a missing network connection to the datasource (using the offlineStorage option to enable offline storage). The DataSource uses this value as a key when saving and loading its state. By default, the Kendo UI DataSource uses the localStorage option to persist its offline state.
In Line Editing
A common scenario is to toggle a grid cell into edit mode by simply clicking on the Edit row button – and update the data inside the cell. This is trivial to accomplish in the kendo grid by simply adding the .Editable property to the grid
<%: Html.Kendo().Grid<Kendo.Mvc.Examples.Models.ProductViewModel>()
.Name("grid")
.Columns(columns =>
{
columns.Bound(p => p.ProductName);
columns.Bound(p => p.UnitPrice).Width(120);
columns.Bound(p => p.UnitsInStock).Width(120);
columns.Bound(p => p.Discontinued).Width(120);
columns.Command(command => { command.Edit(); command.Destroy(); }).Width(250);
}).Editable(editable => editable.Mode(GridEditMode.InLine))

Leave a Reply